Maps
ESRI ArcGIS
About
When it comes to mapping, Transport for West Midlands uses ESRI ArcGIS products to create, manage and share data on maps. Therefore, when developing maps use ArcGIS APIs and SDKs .
Basemap

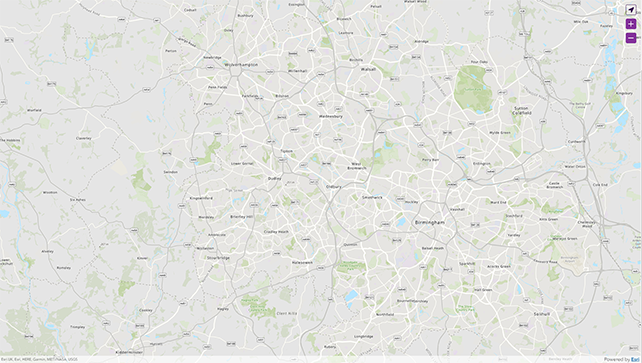
When creating a map use the WMCA Basemap as your basemap layer. This is to ensure maps are consistent across Transport for West Midlands services.
The WMCA Basemap is a portal item, you can use the ArcGIS Basemap documentation with the WMCA Basemap ID to include the basemap in your application.
Example of the ESRI ArcGIS JavaScript API
// ESRI ArcGIS JS code...
const basemap = new Basemap({
baseLayers: [
new VectorTileLayer({
portalItem: {
// set the baselayer to WMCA Basemap:
// https://tfwm.maps.arcgis.com/home/item.html?id=53f165a8863c4d40ba017042e248355e
id: '53f165a8863c4d40ba017042e248355e',
},
}),
],
});
// Create a new map with the basemap set above
const map = new Map({
basemap,
});
Can't use ESRI ArcGIS?
We understand that you may not always be able to use ArcGIS APIs and SDKs . In these situations, style your map as closely to the WMCA Basemap as possible.
User interface
User interface elements on a map such as zoom, pan and location buttons follow particular pattern rules when being used.
These pattern rules are:
- Accessible for screen readers and keyboard navigation
- User interface buttons must have 35px height and 35px width
- User interface buttons must display in the top right of the map
- The border radius must be 5px (slight curve on the corners)
- The icon colour must be white
- The background/fill colour of the buttons must use the Information colour
- If it is the location button, the background/fill colour must be transparent and the border/icon colour must use the Primary Purple colour
- When hovered, the background/fill colour must be 30% darker (mixed with black) of the Information colour (#5c236d)
- If it is the location button, the background/fill colour must be 70% lighter (mixed with white) of the Secondary Purple colour
